A very likely feature request of any Outlook app would be automatic creation of calendar items, e.g. appointments.
Unfortunately the MSDN documentation does not exactly specify how you do that, but it is simple when you know how, let me show you.
The JavaScript API unfortunately offers no direct way to create appointment or other Outlook/Exchange artifacts (meeting requests, todos, etc). What it does offer is a way to call Exchange Web Services (EWS) (msdn docs), and with EWS it is possible to do anything you can from Outlook. For a list of all the operations possible with EWS consult EWS operations in Exchange 2013
The hook into calling EWS provided by the Office API is:
[js]
Office.context.mailbox.makeEwsRequestAsync(<requestSoapString>, <callbackFunction>);
[/js]
The
[js]
function callback(asyncResult) {
var result = asyncResult.value;
var context = asyncResult.context;
app.showNotification(result);
}
[/js]
All pretty straight forward. Building the SOAP message, might not be so straight forward, mostly because MSDN have a few different examples of CreateItem SOAP messages, and not all of them work apparently.
Here is the function I used for creating a test meeting request:
[js]
function createAppointment()
{
var result = ‘<?xml version="1.0" encoding="utf-8"?>’ +
‘<soap:Envelope xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"’ +
‘ xmlns:xsd="http://www.w3.org/2001/XMLSchema"’ +
‘ xmlns:soap="http://schemas.xmlsoap.org/soap/envelope/"’ +
‘ xmlns:t="http://schemas.microsoft.com/exchange/services/2006/types">’ +
‘ <soap:Header>’ +
‘ <RequestServerVersion Version="Exchange2013" xmlns="http://schemas.microsoft.com/exchange/services/2006/types" soap:mustUnderstand="0" />’ +
‘ </soap:Header>’ +
‘<soap:Body>’ +
‘<CreateItem xmlns="http://schemas.microsoft.com/exchange/services/2006/messages"’ +
‘ xmlns:t="http://schemas.microsoft.com/exchange/services/2006/types"’ +
‘ SendMeetingInvitations="SendToAllAndSaveCopy" >’ +
‘<SavedItemFolderId>’+
‘<t:DistinguishedFolderId Id="calendar"/>’+
‘</SavedItemFolderId>’+
‘<Items>’+
‘<t:CalendarItem xmlns="http://schemas.microsoft.com/exchange/services/2006/types">’+
‘<Subject>Planning Meeting</Subject>’+
‘<Body BodyType="Text">Business meeting about new customers.</Body>’+
‘<ReminderIsSet>true</ReminderIsSet>’+
‘<ReminderMinutesBeforeStart>60</ReminderMinutesBeforeStart>’+
‘<Start>2014-04-02T14:00:00</Start>’+
‘<End>2014-04-02T15:00:00</End>’ +
‘<IsAllDayEvent>false</IsAllDayEvent>’+
‘<LegacyFreeBusyStatus>Busy</LegacyFreeBusyStatus>’+
‘<Location>Meeting Room A</Location>’+
‘<RequiredAttendees>’+
‘<Attendee>’+
‘<Mailbox>’+
‘<EmailAddress>[email protected]</EmailAddress>’+
‘</Mailbox>’+
‘</Attendee>’+
‘</RequiredAttendees>’+
‘</t:CalendarItem>’+
‘</Items>’+
‘</CreateItem>’+
‘</soap:Body>’+
‘</soap:Envelope>’;
return result;
}
[/js]
Worth noticing is, the SOAP header, ensure that you have correct spacing and do include the first line defining the xml. It is very error prone to build a SOAP message as a JavaScript string, so you might not get it right at first, if it contains an error then the makeEwsRequestAsync will return an error 400.
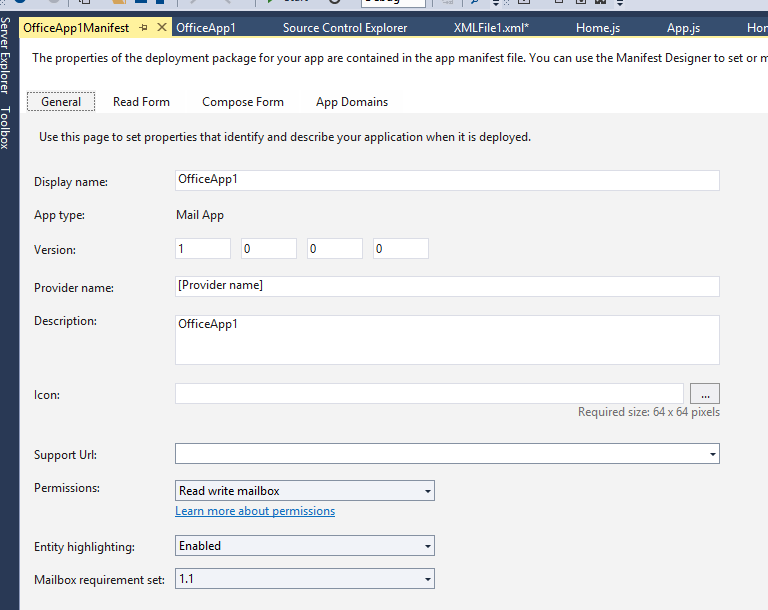
Now you have SOAP message in place and you know how to call EWS from JavaScript, the last thing you need to do change the permission level for your Mail App for Outlook, “Read write mailbox” in the App Manifest. This is required in order to be able to call EWS.