Microsoft Teams offers some interesting ways to customize the product. Previously I blogged about how to use the custom connectors to get content from external sources posted to your chats. Today we are going to look at how to create a custom tab.
Custom tabs are a way to grant Teams users a lense into a third party system.

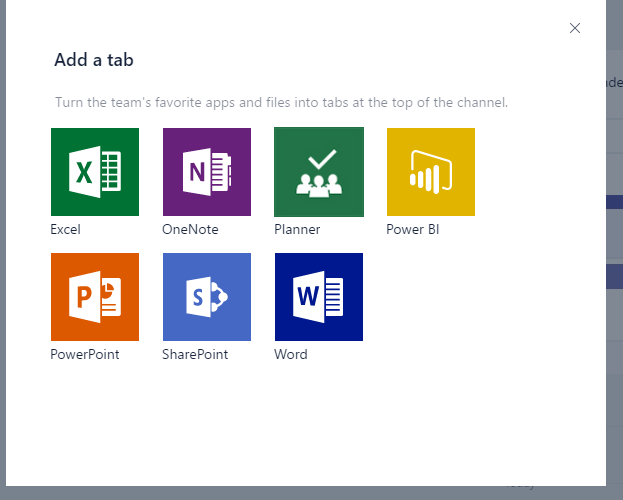
Microsoft Teams (preview) ships with Tabs for PowerBI, SharePoint, Planner, Excel, PowerPoint and Word, but we are obviosly missing some tabs for other products in the under the Office 365, e.g. Dynamics CRM and Yammer.
At the company I work for (Delegate A/S) we primarily use Yammer (at least for now, we are however testing out Teams). But there is no Yammer tab for Microsoft Teams, so as a test on how easy it is to create these custom tabs I decided to create a Yammer tab.
For now the yammer tab will not work in your network unless you create your own Yammer App and build the solution with client id of your own yammer app. The id you have to change is found in config.html data-app-id="oDm6mAqx7thDjYhe1lpyg"
First of all, I want to highlight that the documentation for extending Teams are pretty damn good for a Microsoft product in preview, as of such I’m not going to go through all the steps, as they are covered in the official documentation on how to create a custom tab. I will just give you a high level description on what is required to create a tab, and then I will of course share my yammer tab with you, because maybe you would like to use it as well.
A Microsoft Teams tab, is a web page, shown inside an iframe in Teams. In order to configure how to show your tab, your you tab need to provide a configuration page, and optionally an removal page. Microsoft Teams have a small javascript SDK that should be included on the pages in order to communicate back to teams. Another requirement is that the pages that your tab consists of should be hosted on https. Currently the way to distribute your team tabs is using a zip file containing a manifest.json and a few logo images. It is all really simple, and works quite well.
The manifest file for my yammer tab, looks like this
[js]
{
"$schema": "https://statics.teams.microsoft.com/sdk/v0.2/manifest/MicrosoftTeams.schema.json",
"manifestVersion": "0.2",
"id": "dk.sjkp.yammertab",
"version": "0.2",
"name": "Yammer Tab",
"developer": {
"name": "SJKP",
"websiteUrl": "https://teamsyammertab.azurewebsites.net",
"privacyUrl": "https://teamsyammertab.azurewebsites.net/privacy",
"termsOfUseUrl": "https://teamsyammertab.azurewebsites.net/termsofuse"
},
"description": {
"short": "Insert a Yammer tab",
"full": "Allows you to bring a Yammer group directly in to Microsoft Teams"
},
"icons": {
"44": "44.png",
"88": "88.png"
},
"accentColor": "#ffffff",
"configUrl": "https://teamsyammertab.azurewebsites.net/config.html",
"canUpdateConfig": true,
"needsIdentity": false,
"validDomains": [
"*.yammer.com",
"*.azurewebsites.net"
]
}
[/js]
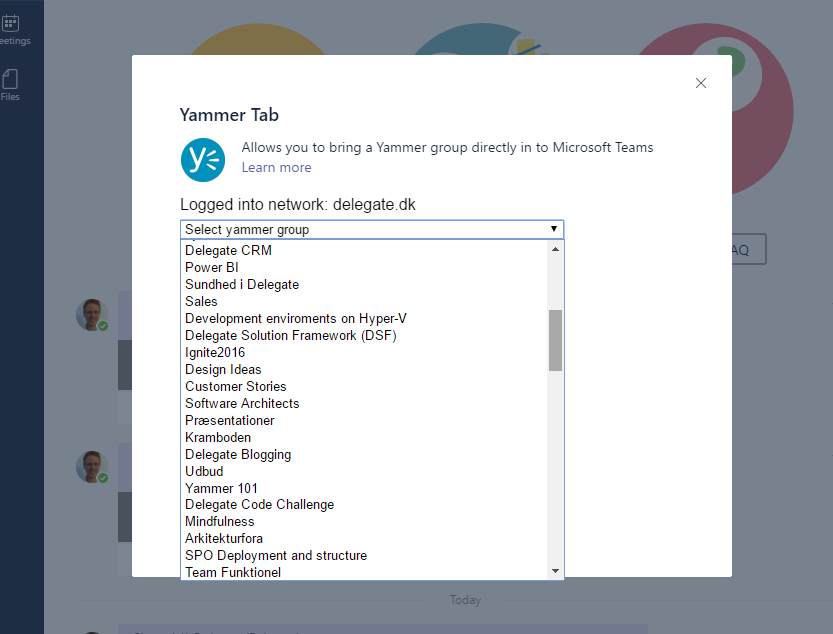
The config.html page (the first page you see when you try to add the tab), shows a list of all groups in the home network the currently logged in user have access to. This list is retried using the yammer javascript SDK.
When the user picks a group, they will be allowed to save the tab settings, this is done using the Teams JavaScript SDK, so the configuration of the tabs is stored inside of Teams. This means that any user that now opens the Yammer tab, will see the yammer group configured.
For displaying the Yammer group content the Yammer embedded control is used. So not a lot of custom code here.
One thing that is worth noticing is on the configuration page, the users have to be authenticated in order to retrieve the list of Yammer groups. Because we are inside an iframe and many authentication providers doesn’t allow login from inside a iframe, Microsoft teams offers a method to pop a new window in which the login can be performed, but even this aspect is well documented from the get-go. Thumbs up, took 3 years for Microsoft to document this for Office Addins. Fortunately the Yammer embed control, can do some authentication tricks even inside iframe, so we don’t need a popup for the end-users.
If you are interested in looking at the code, then jump to my github repository: https://github.com/sjkp/SJKP.Teams.YammerTab.
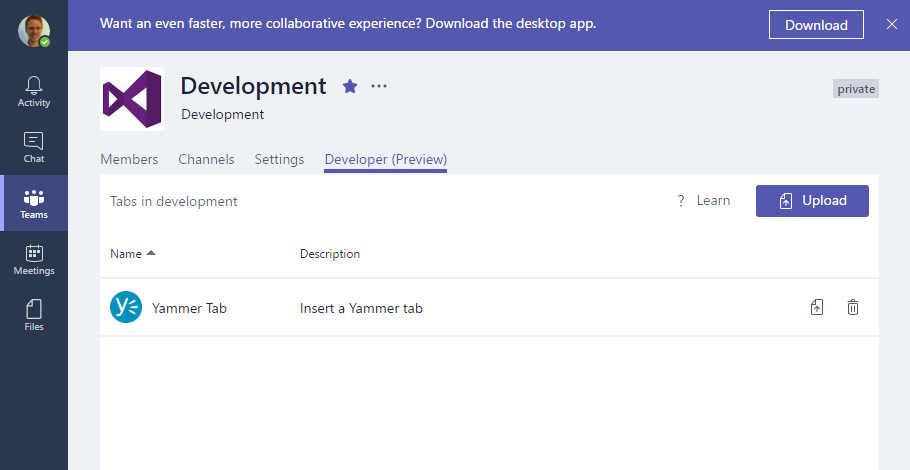
If you wan to install the extension in your own Teams tenant, you can download the package.zip. You can upload, it if you are a team admin, under “View team > Developer (Preview)”