This post is sparked from a twitter dialog. Initially I didn’t feel like I had anything meaningful to add to the discussion since I’m not a full time JavaScript developer by profession. In fact, I’m quite the opposite, for the last year, this is the kind of projects I have been payed to do.
- Government form solution based on InfoPath and SP2013 technology with some bootstrap and knockout
- Government Intranet, SharePoint 2010 to 2013 upgrade (old solution with lots of legacy code, the jQuery version before the upgrade was 1.5.1 need to say more :))
- Another government form solution, same technology as the first, but with typescript added.
But I’m very interested in front-end development an I do spend quite a lot of time trying to keep up to date with the JavaScript world, so here’s my contribution anyways.
TypeScript/ECMAScript 6
In May I boldly stated the following on our company Yammer, after having watched Getting Started with TypeScript by Jonathan Turner

translated I’m basically saying: “From now on I will only write TypeScript”.
So have I been doing that? For most parts yes, all new projects have been TypeScript only with the desired outcome that the JavaScript code in general is better structured and it contains fewer typos. I have had some issues finding quality type definitions for the office.js API (I will do a seperate blog post on that) and many jQuery plugins, but for SharePoint, jQuery and bootstrap it has been fine.
So if you are not on the TypeScript bandwagon, I feel sorry for you. Every time I need to go back an maintain one of the old jQuery spaghetti code projects I feel the pain with you.
JavaScript Application Framworks
Whether or not you like it JavaScript frameworks like:
- knockout.js
- angularjs
- ember.js
- mithri.js (newcomer)
- durandal.js
are here to stay. They help us build better/larger JavaScript applications that a actually maintainable. SharePoint is heading towards more JavaScript, so you better find a framework that can help you on that journey. Several prominent SharePoint MVPs have in 2014 been pushing angularjs, hi @andrewconnell.
To me the whole framework discussion is irrelevant, use the framework that you like to work with, and that you feel have the appropriate level support. For no good reason, we have embraced knockout.js at our company, so far it has been a good fit. Personally I like that it’s supported by Microsoft, they build the new portal.azure.com with Knockout (Google support AngularJS). Also the muddy future of AngularJS 2 scares me away from using it for enterprise projects were we have sold 4-year long service level agreements. For those projects I rather have a stable framework, than one where they push new features every other month and abandon maintaining old versions.
Mihtril.js
Mithril is a new framework still under development, the reason why I decided to put it on the list, is that it focuses on functional styled programming. At our company we have a guy very vocal about moving towards functional programming, I’m all for this move which is why Mihtril is promising besides its smaller footprint and better performance than the other frameworks.
Dependency loader frameworks
As our JavaScript applications grow bigger so does the amount of code that users need to download, one way to mitigate that problem is by starting to use dependency loader frameworks. I know a lot about dependency injection/inversion of control on the server side, but in the front-end world I’m a total noob. Despite that I had a good experience in converting all my TypeScript classes into AMD modules on my latest spare time project and using Require.JS to load them as needed. So if you building large JavaScript applications whether it’s for SharePoint or not you should look into that.
Remember that SharePoint do have its own framework for doing dependency loading of JavaScript check the SP.SOD namespace, but if you are building SharePoint Apps (as you should by now :)) then you might as well go with require.js, as most 3rd party JavaScript libraries just works with that.
Localization
I don’t have much to add on this topic, as I still find it ridiculous cumbersome to do in JavaScript. I do have one library that I do end up using nearly every single time and that is, moment.js because that just makes working with dates in JavaScript a lot easier.
Data Visualization
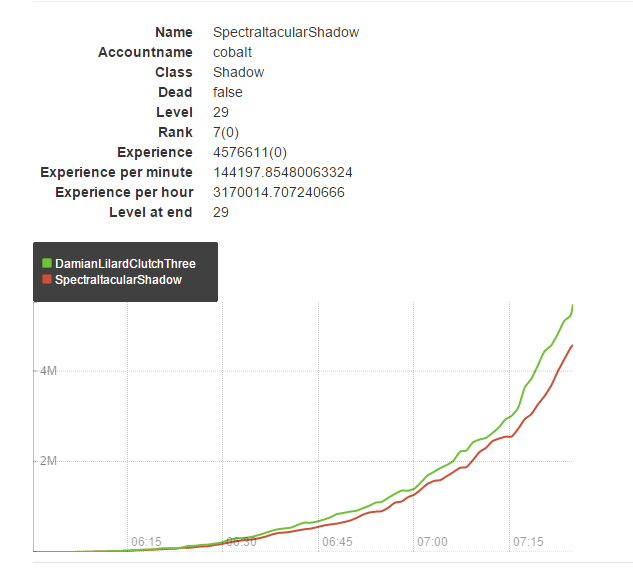
Every now and then we have a need to visualize data, in the beginning of the year I spend a fair amount of time on building a website for interactively visualizing the scores of the races in the PC Game Path of Exile.

It was centered around signalR for updating the front-end as new data became available, for showing the scores I used Rickshaw a graphing framework based on D3.js. A framework I for sure would use again.
Conclusion
I wish I did more front-end development so I had more goodies to share, but unfortunately that isn’t the case. Hopefully it will change in 2015 where I’m supposed to do more Office 365 and Azure development. A few areas I would like to investigate is data access libraries. Scott Hillier mentions breeze.js and data.js in his SPC talk that I would like to play around with. And also the whole area of reactive programming (reactive.js) is something I one day hope to get involved with.