Build servers are a must, and so is fast build times, especially if you practice continues integration and maybe even continues delivery.
So what do you do when npm install takes too long to complete?
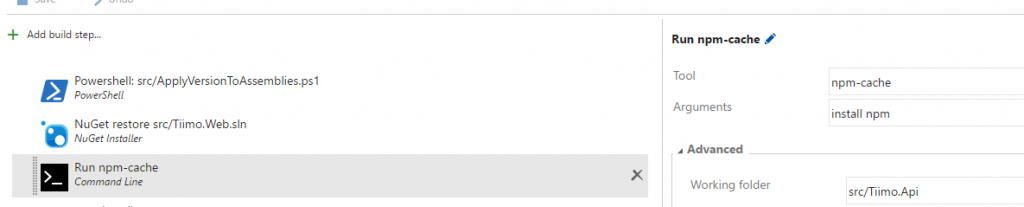
Buy more bandwidth or faster CPU. Well there is something you can do before that which is completely free. Start using npm-cache, npm-cache is a node module that will calculate a hash of your project.json file for every hash it will create zip folder on your build server with the content of node_modules, now npm install is reduced to extracting a zip on every build (of course only in case you didn’t actually change project.json).
I use this in my VSTS build pipeline and was able to shave 2 minutes of a regular CI build.

Of course this will not help you if you are running on the Hosted Build agents since they are re-imaged on every build. But I can strongly recommend setting up your own build agent in Azure (or somewhere else) if you care about the time it takes to build your solution. Besides being able to do tricks like this, you also no longer have to wait for a build agent to be available.
Setting up a build agent, might sound like a daunting task, but really it is very simple, at least for .NET solutions, just use one of the Visual Studio images from the Azure Virtual Machine Marketplace and you have a machine that is ready to build most .NET projects, without any customization besides installing the VSTS build agent.