Per default Azure Functions uses the name of the function (which is in fact the directory name that contains the function files) as the http route.
E.g. a function named products hosted in azure functions with the name mycompany will end up at a URL: https://mycompany.azurewebsites.net/products.
That might be fine if you are not going to host a lot of functions or don’t have specific requirements for the http routing. But what if you would like to e.g. version your functions as part of the route, then you until recently have been out of luck as that wasn’t possible without a reverse proxy (e.g. traffic manager) or some other trickery outside of Azure function. Yes yes, I know some people are against putting the version in the actual route, but nevertheless it is a fairly common pattern, so I will use that as an example in this post.
In version 0.7.x of Azure Function they added support for custom http routes. It is relatively easy to get started with once you have created a http trigger function, you just have to edit the function.json file and add a route parameter to it.
My function.json file looks like this
[js]
{
"bindings": [
{
"authLevel": "anonymous",
"name": "req",
"type": "httpTrigger",
"direction": "in",
"route": "v1/products/{id:guid}"
},
{
"name": "res",
"type": "http",
"direction": "out"
}
],
"disabled": false
}
[/js]
The key here, is the "route": "v1/products/{id:guid}" line in the binding, here you can specify your custom route. The syntax for the constraints should be familiar to those who have worked with Web API routes before, as they are the exact same, the complete list is available here.
One thing you have to be aware of, is that the Azure function environment won’t pick your route change until you refresh the function editor (I did some head banging due to that). Also be sure not to start your route with a / that is not acceptable, other errors in your route might also result in the environment just emptying the route value, so you need to keep an eye on it.
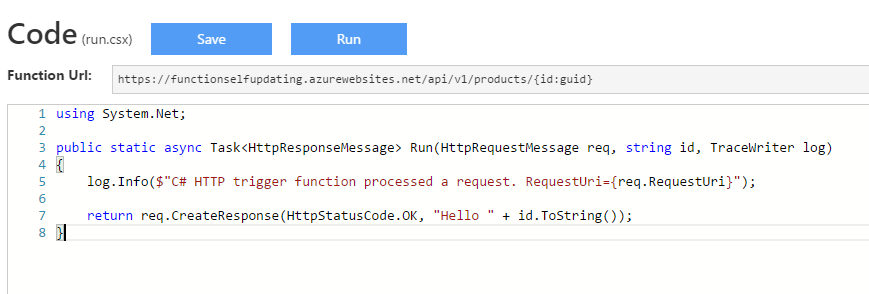
If you setup the route correct, then after a refresh you should see the url for your function changing to the new route.
For my simple route sample, my function code looks like this
[csharp]
using System.Net;
public static async Task<HttpResponseMessage> Run(HttpRequestMessage req, string id, TraceWriter log)
{
log.Info($"C# HTTP trigger function processed a request. RequestUri={req.RequestUri}");
return req.CreateResponse(HttpStatusCode.OK, "Hello " + id.ToString());
}
[/csharp]
Unfortunately using a constraint like guid have the downside that, it cannot be passed to the function as a guid, you have to use string (I assume this is a bug and not how they intend it to work). Also in case you don’t specify a correct guid in the url, you will get a 404, which can be a little misleading, maybe you wanted to give the user some better feedback that their URL parameters aren’t correct, but as of now I don’t think that is possible.
It is nice to see improvements coming to Azure functions at a steady pace, custom routing is for sure something that I’m going to make use of if I decide to use functions for something bigger.